모달 만들기
html javascript css 를 이용해서 간단한 모달을 만들어보려고 한다.
먼저 ..
<!DOCTYPE html>
<html>
<head>
<title>Parcel Sandbox</title>
<meta charset="UTF-8" />
</head>
<body>
<h1>Simple Modal Test</h1>
<button id="open-modal">Open Modal</button>
<div class="modal-wrapper">
<div class="modal">
<h1>Modal</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Reiciendis
voluptate, culpa possimus odit ratione reprehenderit asperiores
distinctio animi numquam sequi nisi velit perferendis sit neque
ducimus ad dolorem, architecto illum.
</p>
<div class="close-modal">
<button id="close-modal">close</button>
</div>
</div>
</div>
<script src="src/index.js"></script>
</body>
</html>
이렇게 코드를 작성하면 브라우저에는 아래 사진과 같이 표시가 된다.

우선 javascript를 만지기 전에 css부터 수정을 해보겠다.
.modal-wrapper {
position: fixed;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.5);
}화면 전체를 덮어야 하기 때문에 position을 fixed로 주고 width:100%, height:100%를 줬다.
그리고 모달이 열릴 때 모달을 제외한 주변 백그라운드가 살짝 검은색으로 덮이게 하기 위해서
background: rgba(0, 0, 0, 0.5); 이렇게 작성.
근데 문제가 있다.

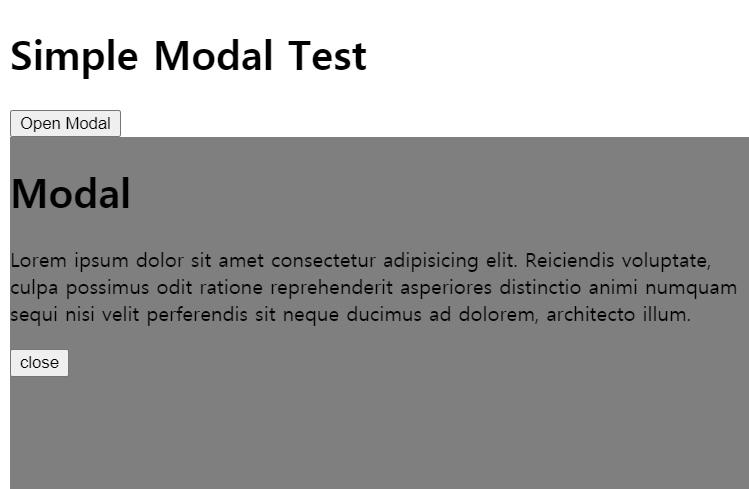
이렇게 모달 부분이 위에 Simple Modal Test라고 쓰여진 부분까지 덮지 못하고 있다.
이 문제를 해결하기 위해서 top:0 그리고 left:0을 준다.
그리고 모달을 화면의 가운데에 정렬하기 위해서 display flex 속성을 이용한다. (아래 코드 참고)
.modal-wrapper {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.5);
display: flex;
justify-content: center;
align-items: center;
}
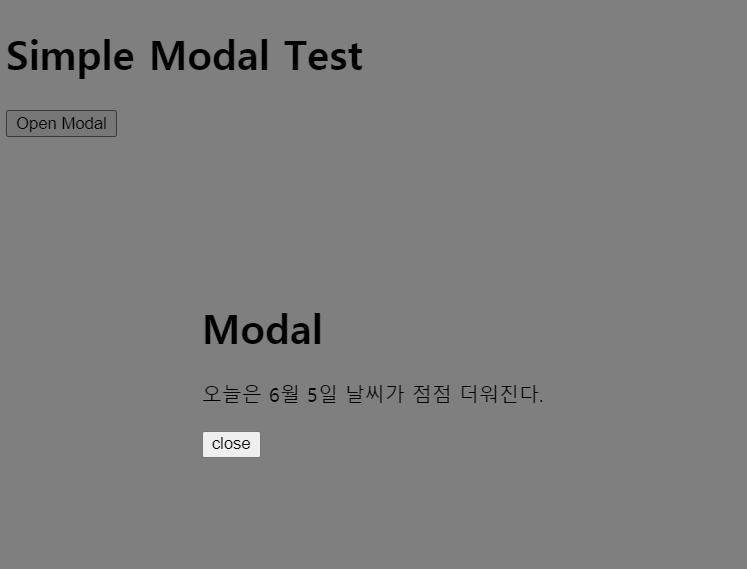
그러면 이렇게 보인다.
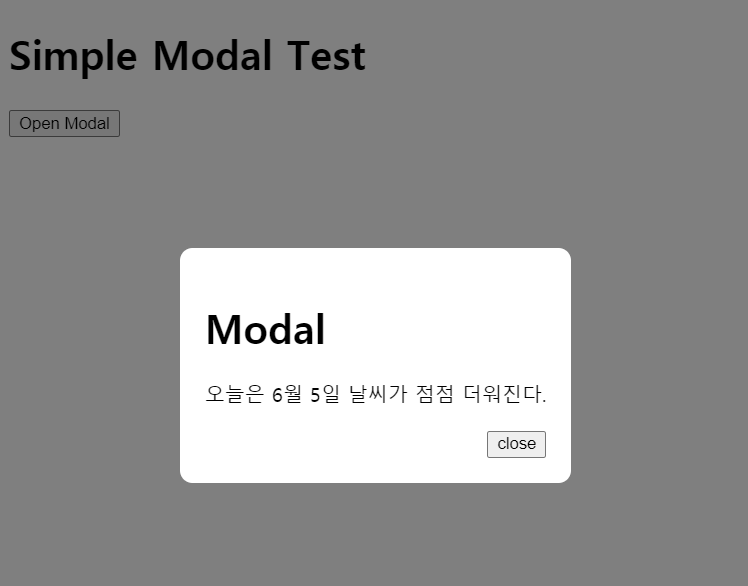
이제 모달 부분만 따로 background color를 주고 아주 약간.... 이쁘게 바꿔보자.
.modal-wrapper {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.5);
display: flex;
justify-content: center;
align-items: center;
}
.modal {
background: #fff;
padding: 20px;
border-radius: 10px;
}
.close-modal {
text-align: right;
}
이제 html이랑 css는 대략적으로 끝났고 열고 닫는 기능을 위해서 javascript만 추가로 코드를 작성해주면 된다.
const openModal = document.getElementById("open-modal");
const closeModal = document.getElementById("close-modal");
const modal = document.querySelector(".modal-wrapper");
closeModal.onclick = () => {
modal.style.display = "none";
};
openModal.onclick = () => {
modal.style.display = "flex";
};
이렇게 작성해주면 open 버튼과 close 버튼이 잘 동작한다.
코드는 code sandbox를 이용해서 작성했다.
https://codesandbox.io/s/simple-modal-test-33sgi?file=/index.html
simple modal test - CodeSandbox
simple modal test by jungwone
codesandbox.io
'프론트엔드 > html & css' 카테고리의 다른 글
| [CSS] transform 정리 (0) | 2020.06.04 |
|---|---|
| HTML5 시맨틱 태그 (Sementic Tag) 정리 (0) | 2020.05.29 |

